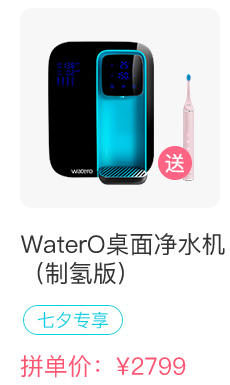
2人成团

|

|

|
限时抢购

00:00:00
买净水机送好礼

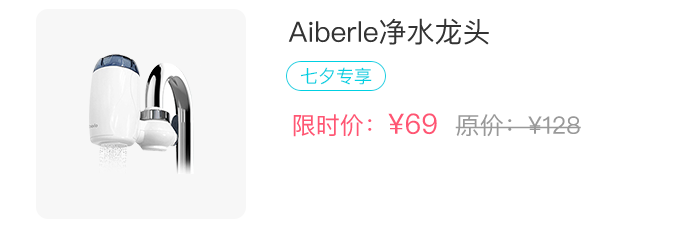
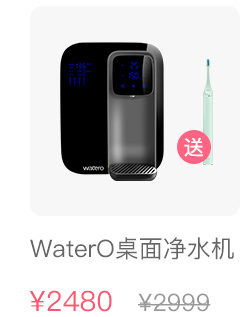
价格直降
更多

|

|

|
正在加载...

|

|

|



|

|

|